In this tutorial, we discuss how to set up large forms by creating multi-step forms in Elementor. This increases conversion rates when you have many different fields of data to collect because the form looks less daunting to the user. Below we will touch on a few of the different topics in the video and show you how they function.
Use the Step Function to Break Up Large Forms

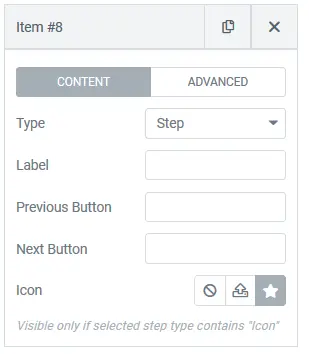
Inside the Elementor Form widget, you will see an option for “Step” under the Type Label. Choose Step, and place it in your list of items where you would like to add the step, and you will be able to split your form into multiple parts.
Redirect Form Completions to a Goal Page

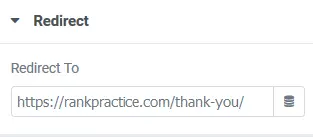
After you have your form fields completed, navigate down to actions after submit and select Redirect. In this option, you will be able to select a page where you will send the user after they complete the form. This is normally a thank you page, which you can add to your goals in Google Analytics to track your form submissions.
Integration with Email Marketing

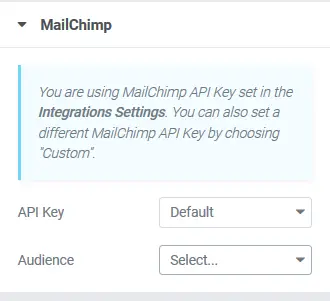
After your redirect settings are setup, you want to select the email marketing service that you use from the actions after submit section, and an option will appear for your email marketing service. Here you will be able to enter your API Key, or you can enter your API Key in the Elementor Settings, in which case your Audiences will populate here, and you can select the audience that you wish to use, and map all of your form fields to the proper fields for your audience list.
If you have any questions about Elementor, multi-step forms, or any issues you may be facing on with your website and online presence, feel free to contact us and schedule your no pressure complimentary website consultation and evaluation.